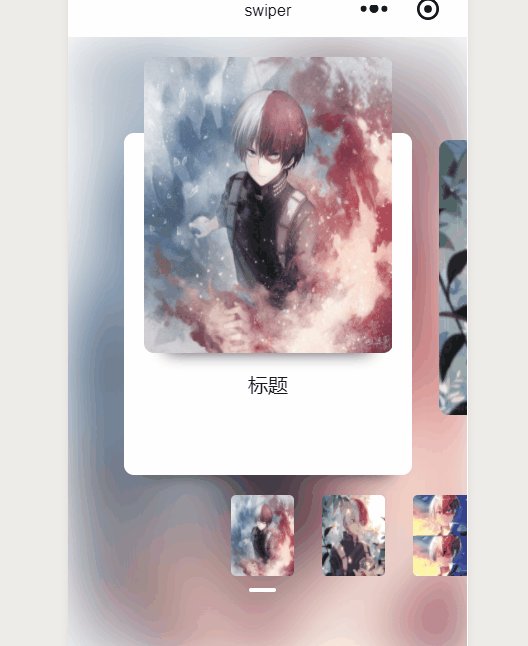
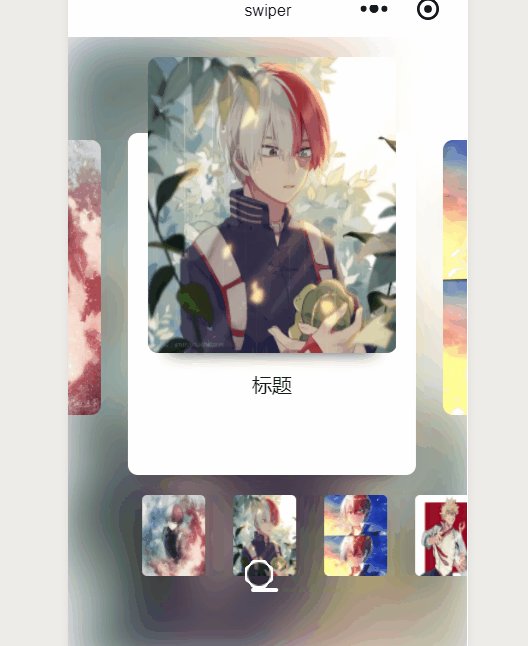
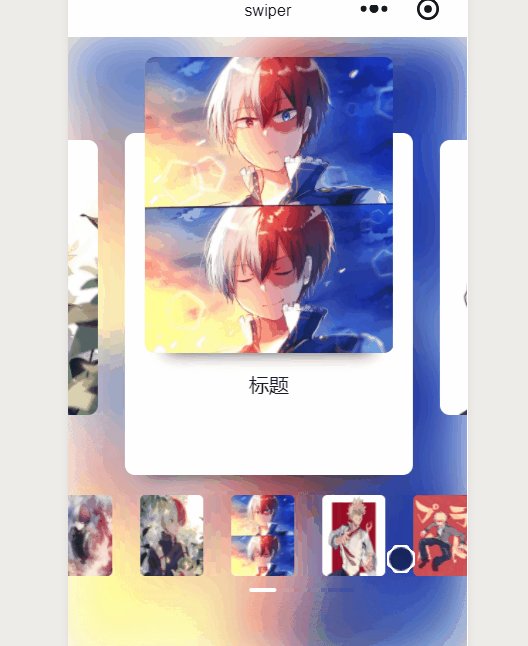
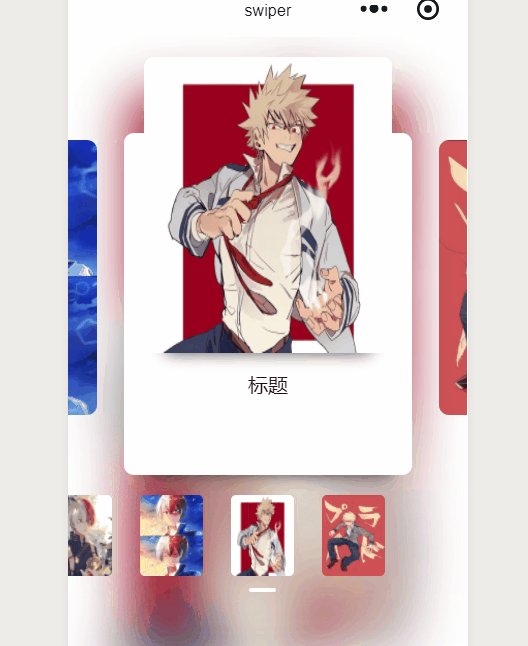
小程序改变swiper样式(带缩略图)
本文共 3978 字,大约阅读时间需要 13 分钟。

html部分:


标题 
js部分:
Page({ data: { indicatorDots: false, autoplay: false, circular: false, interval: 5000, duration: 1000, current: 0, newsList: [ { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553791564915&di=82f97326fbe75661887d1af7fda9d568&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fc331932c2426b65af464f7d33d70998e1b4f907d4e277-xAZ1WC_fw658'}, { cover_img: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792367072&di=802a2f24ef6758ec18ae7cbf73090889&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201808%2F15%2F20180815175029_gwreg.jpg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1554387191&di=edd137ed04e730249baed20be1fd0b6b&imgtype=jpg&er=1&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201708%2F08%2F20170808180405_XjuVx.thumb.700_0.jpeg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792634916&di=e3f02dbd42e36313181882988ad61754&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201807%2F01%2F20180701171229_4vdmG.jpeg'}, { cover_img:'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553792761227&di=1510f0c987e6e79029f8fa8b9a7cc26a&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201710%2F23%2F20171023093859_Cz4ij.png'}, ], bgSrc: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1553791564915&di=82f97326fbe75661887d1af7fda9d568&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2Fc331932c2426b65af464f7d33d70998e1b4f907d4e277-xAZ1WC_fw658' }, // 大图滑动 intervalChange(e) { this.setData({ current: e.detail.current }) //改变背景图 let src = this.data.newsList[e.detail.current].cover_img this.setData({ bgSrc: src }) }, // 小图滑动 dotsChange(e){ this.setData({ current: e.detail.current }) //改变背景图 let src = this.data.newsList[e.detail.current].cover_img this.setData({ bgSrc: src }) }, // 点击小图 changeIndex(e){ this.setData({ current: e.currentTarget.dataset.index }) //改变背景图 let src = this.data.newsList[e.currentTarget.dataset.index].cover_img this.setData({ bgSrc: src }) }}) css部分:
/* component/index/knowledge.wxss */.page{ height: 100%;}.diaries{ height: 100%;}.swiper-news{ height: 822rpx; margin-top: 32rpx}.new-item{ height: 100%; display:flex; flex-direction: column; align-items:center;}.bg-img{ position: absolute; left: 0; top: 0; width: 100%; height: 100%; filter: blur(50rpx);}.slide-image{ width: 468rpx; height: 556rpx; border-radius: 20rpx; margin-bottom: 26rpx; box-shadow:0rpx 40rpx 50rpx -40rpx #3f3e3e; position:absolute; top:-142rpx;}.other-image{ width: 468rpx; height: 516rpx; border-radius: 20rpx;}.bg-msg{ width: 540rpx; height: 640rpx; background-color: white; border-radius: 20rpx; display: flex; justify-content: center; box-shadow:0rpx 40rpx 50rpx -40rpx #3f3e3e; position:absolute; bottom:32rpx; padding: 0 34rpx; padding-top:446rpx; box-sizing:border-box;}.bg-unmsg{ width: 540rpx; height: 659rpx; border-radius: 20rpx; display: flex; justify-content: center; position:absolute; bottom:0;}.swiper-dots{ margin-top: 8rpx;}.dot-item{ display: flex; flex-direction: column; align-items: center; margin-left:280rpx;}.dot-image{ width: 118rpx; height: 154rpx; border-radius: 10rpx;}.line{ width: 50rpx; height: 8rpx; background-color: white; border-radius: 8rpx; margin-top: 24rpx;} 转载地址:http://ezrgn.baihongyu.com/
你可能感兴趣的文章
Android开发常见面试题类型
查看>>
2017美团校招安卓岗
查看>>
YUV基础知识《转载》
查看>>
C语言动态申请内存
查看>>
cmake万能模板
查看>>
让你不再害怕指针——C指针详解
查看>>
文件系统与NoSQL分布式存储技术对比
查看>>
调试寄存器(debug registers, DRx)理论及实践
查看>>
Linux下逻辑地址-线性地址-物理地址图解
查看>>
vim安装SrcExpl 插件,实现自动显示跳转函数及变量定义功能
查看>>
linux 版本中 i386/i686/x86-64/pcc 等... 的区别
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记11 --- Linear Models for Classification
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记12 --- Nonlinear Transformation
查看>>
线性代数 | (2) 矩阵Part Two
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记13 --- Hazard of Overfitting
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记14 --- Regularization
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记15 --- Validation
查看>>
机器学习 | 台大林轩田机器学习基石课程笔记16 --- Three Learning Principles
查看>>
机器学习 | 台大林轩田机器学习技法课程笔记1 --- Linear Support Vector Machine
查看>>
机器学习 | 台大林轩田机器学习技法课程笔记2 --- Dual Support Vector Machine
查看>>